Das neue Branchenbuch „Top Branchen Allgäu“ ist eine umfassende Plattform, die einen Überblick über Dienstleistungen in den Städten Kempten, Oberstdorf, Sonthofen, Immenstadt, Bad Hindelang, Füssen, Lindau, Memmingen und Kaufbeuren zu bieten.
In diesem Verzeichnis sind Anbieter aus verschiedenen Branchen vertreten, die von kosmetischen Behandlungen bis hin zu kulinarischen Dienste am Kunden reichen.
Konzept und Zielsetzung
Das Hauptziel von Top Branchen Allgäu ist es, eine Brücke zwischen lokalen Dienstleistern und potenziellen Kunden zu schlagen. Durch eine klare und benutzerfreundliche Struktur ermöglicht das Verzeichnis schnellen Zugriff auf qualifizierte Anbieter in der Region. Ob jemand auf der Suche nach einem entkrampfenden SPA-Tag, einer professionellen Pediküre oder dem besten Pizza-Lieferservice ist, Top Branchen Allgäu bietet eine verlässliche Ressource.
Dienstleistungskategorien
Schönheit und Wellness: Unter dieser Kategorie finden Nutzer alles von Botox-Behandlungen und Faceliftings bis hin zu kosmetischen Gesichtsbehandlungen und Wimpernverlängerungen. Hochqualifizierte Kosmetikstudios und erfahrene SPA-Einrichtungen sind hier ebenso vertreten wie spezialisierte Anbieter für Haar- und Nagelpflege.
Gesundheit und Pflege: Zu den Diensten am Kunden gehören auch spezialisierte Angebote wie Massage-Therapien und Fußpflege, die besonders bei Touristen nach langen Wanderungen im Allgäu beliebt sind. Ebenfalls aufgenommen sind Friseure und Barber-Shops, die mit den neuesten Trends und Techniken arbeiten.
Gastronomie: Die Kategorie umfasst eine Vielzahl an Pizzaservices und Lieferdiensten, die die kulinarische Vielfalt der Region widerspiegeln. Von traditionellen italienischen Pizzerien bis hin zu modernen Küchen, die schnelle und köstliche Lieferungen anbieten, ist alles vertreten.
Tierpflege: Auch Dienstleistungen für Haustiere, wie Hundefriseure, sind in diesem umfangreichen Verzeichnis aufgeführt. Diese Anbieter bieten alles von der einfachen Fellpflege bis hin zu spezialisierten Behandlungen.

Neues Branchenbuch
Nutzerfreundlichkeit und Zugänglichkeit
Top Branchen Allgäu legt großen Wert auf eine einfache und intuitive Handhabung der Plattform. Die Webseite ist für alle Endgeräte optimiert, sodass Nutzer auch unterwegs schnell den richtigen Service finden können. Eine detaillierte Suchfunktion mit Filteroptionen nach Städten und Dienstleistungsarten hilft den Nutzern, exakt das zu finden, was sie suchen.
Marketing und Partnerschaften
Um die Sichtbarkeit zu erhöhen und eine breite Nutzerbasis zu erreichen, setzt Top Branchen Allgäu auf gezielte Marketingstrategien, die soziale Medien, lokale Werbung und Kooperationen mit touristischen Einrichtungen umfassen. Darüber hinaus arbeitet das Verzeichnis eng mit den lokalen Handelskammern und Gewerbeverbänden zusammen, um eine möglichst umfassende Abdeckung und Aktualität der Daten zu gewährleisten.
Besonders beliebte Branchen im Branchenverzeichnis
Das Branchenverzeichnis Top Branchen Allgäu bietet eine umfangreiche Auflistung von Dienstleistern in den Schlüsselbereichen der Körperpflege, Wellness und Gastronomie. Hier ist eine detaillierte Darstellung der verschiedenen Branchen, die im Verzeichnis für die Städte Oberstdorf, Kempten, Sonthofen, Lindau, Kaufbeuren, Füssen, Memmingen, Immenstadt und Bad Hindelang vertreten sind:
Wellness und Körperpflege
- Massage: Professionelle Massagestudios bieten ein breites Spektrum an Behandlungen, von der schwedischen Massage bis hin zur Tiefengewebsmassage, die darauf abzielen, Verspannungen zu lösen und das allgemeine Behagen zu fördern.
- Kosmetische Gesichtsbehandlung: Experten für Hautpflege bieten Behandlungen an, die speziell auf die Bedürfnisse der Haut abgestimmt sind, darunter Anti-Aging-Behandlungen, Feuchtigkeitsbehandlungen und mehr.
- Kosmetikstudio: Diese Einrichtungen bieten eine Vielzahl von Dienstleistungen, einschließlich professioneller Make-up-Anwendungen, Hautberatungen und personalisierten Schönheitsbehandlungen.
- Nagelstudio: Von der Maniküre bis zur Pediküre bieten diese Studios alles, was man für gepflegte und schöne Nägel benötigt.
- Permanent Make-up: Für diejenigen, die eine langanhaltende kosmetische Lösung suchen, bieten spezialisierte Techniker Dienstleistungen wie Mikropigmentation für Augenbrauen, Eyeliner und Lippenfarbe.
- Facelifting und Botox: Medizinische Fachkräfte bieten Faceliftings und Botox-Injektionen an, um das Erscheinungsbild der Haut zu verjüngen und Zeichen der Alterung zu mindern.
- Fußpflege: Fußpflegepraxen konzentrieren sich auf die Gesundheit und Pflege der Füße, bieten Behandlungen wie Hornhautentfernung, Nagelpflege und Massagen.
- Friseur und Barber: Ob trendige Haarschnitte, professionelle Haarfarben oder klassische Rasur, Friseursalons und Barber-Shops bieten umfassende Dienstleistungen für Männer und Frauen.
- SPA: Diese Einrichtungen bieten ein ganzheitliches Wellness-Erlebnis mit verschiedenen Behandlungen wie Sauna, Dampfbad, Hydrotherapie und mehr, um Körper und Geist zu entspannen.
- Haarverlängerung: Spezialisten für Haarverlängerungen verwenden hochwertige Produkte, um natürlich aussehende, längere und vollere Haare zu schaffen.
- Wimpernverlängerung: Für einen dramatischen Augenaufschlag bieten zertifizierte Lash-Stylisten professionelle Wimpernverlängerungen an.
- Pediküre: Dienstleister in diesem Bereich bieten alles von der klassischen bis zur kosmetischen Pediküre, um die Füße zu verschönern und zu pflegen.
Gastronomie
- Pizza Lieferservice, Pizza Lieferdienst und Pizzaservice: Diese Kategorien umfassen eine Vielzahl von Pizzerien, die frisch zubereitete Pizzas direkt an die Haustür liefern. Von traditionellen italienischen Rezepten bis hin zu modernen Interpretationen ist für jeden Geschmack etwas dabei.
Tierpflege
- Hundefriseur: Fachkundige Hundefriseure bieten alles von der Fellpflege bis hin zu speziellen Styling-Optionen, um sicherzustellen, dass die vierbeinigen Freunde sowohl gut aussehen als auch sich wohl fühlen.
Städte und Orte im Branchenbuch für das Allgäu
Das Branchenbuch Top Branchen Allgäu zielt darauf ab, in den spezifischen Städten Immenstadt, Sonthofen, Füssen, Kempten, Bad Hindelang, Memmingen, Oberstdorf, Kaufbeuren und Lindau umfassende und hochwertige Dienstleistungen aus verschiedenen Bereichen zugänglich zu machen.
Hier eine nähere Betrachtung der angebotenen Dienstleistungen und der lokalen Besonderheiten jeder Stadt:
Immenstadt
Im Herzen des Allgäus gelegen, bietet Immenstadt eine malerische Kulisse für zahlreiche Wellness- und Schönheitsangebote. Kosmetikstudios und SPA-Einrichtungen nutzen die ruhige Atmosphäre der Stadt, um Regeneration und Erholung für ihre Kunden zu gewährleisten.
Sonthofen
Als südlichste Stadt Deutschlands ist Sonthofen ein idealer Ort für Outdoor- und Wellness-Aktivitäten. Massage- und Physiotherapiezentren hier profitieren von der Nähe zur Natur und bieten Behandlungen an, die auf die Erholung nach sportlichen Aktivitäten abzielen.
Füssen
Bekannt für seine Nähe zu den Königsschlössern und als Tor zu den Alpen, zieht Füssen viele Touristen an. Dienstleister im Bereich der Schönheitsbehandlungen und der Gastronomie, insbesondere hochwertige Pizzaservices, florieren in dieser touristisch geprägten Umgebung.
Kempten
Als größte Stadt im Allgäu ist Kempten ein Zentrum für Handel und Dienstleistungen. Hier finden sich zahlreiche Friseursalons, Barbershops und Kosmetikstudios, die moderne und trendige Behandlungen anbieten, von Haarverlängerungen bis hin zu innovativen Botox-Therapien.
Bad Hindelang
In Bad Hindelang, das bekannt für seine heilenden Klima ist, stehen Wellness und Gesundheit im Vordergrund. SPA-Einrichtungen und Bäder bieten spezielle Therapien, die auf natürlichen Heilmethoden und lokalen Heilressourcen basieren.
Memmingen
In der Wirtschaftsmetropole Memmingen gibt es eine Vielzahl von Dienstleistungen, die sich auf Geschäftskunden und lokale Bewohner konzentrieren. Von professionellen Nagelstudios bis hin zu spezialisierten Hundefriseuren bietet Memmingen eine breite Palette von Services.
Oberstdorf
Oberstdorf, ein bekannter Wintersportort, nutzt seine Position, um spezialisierte Wellness-Dienstleistungen anzubieten, die sich auf die Erholung und Regeneration von Sportlern konzentrieren. Hier sind insbesondere Angebote wie Sportmassagen und physiotherapeutische Behandlungen gefragt.
Kaufbeuren
In Kaufbeuren, mit seiner reichen historischen und kulturellen Landschaft, blühen vor allem traditionelle Handwerksdienste wie Barber-Shops und klassische Friseursalons, die alte Techniken mit modernem Stil verbinden.
Lindau
Lindau, gelegen am Bodensee, zieht mit seiner schönen Insel und malerischen Seelage viele Besucher an. Wellness-Einrichtungen und Schönheitsstudios hier bieten Luxusbehandlungen, die auf ein wohlhabendes Publikum abzielen, einschließlich exklusiver Faceliftings und kosmetischer Behandlungen.
Schlusswort
Top Branchen Allgäu bietet nicht nur eine praktische Informationsquelle für Endverbraucher, sondern unterstützt auch die lokale Wirtschaft, indem es kleinen und mittelständischen Unternehmen hilft, ihre Sichtbarkeit und Erreichbarkeit zu verbessern. Mit seiner umfassenden Palette an Dienstleistungen und dem Fokus auf Anwenderfreundlichkeit stellt das Branchenbuch eine unverzichtbare Ressource für die gesamte Region dar.


 Foto zeigt die Homepage Software
Foto zeigt die Homepage Software


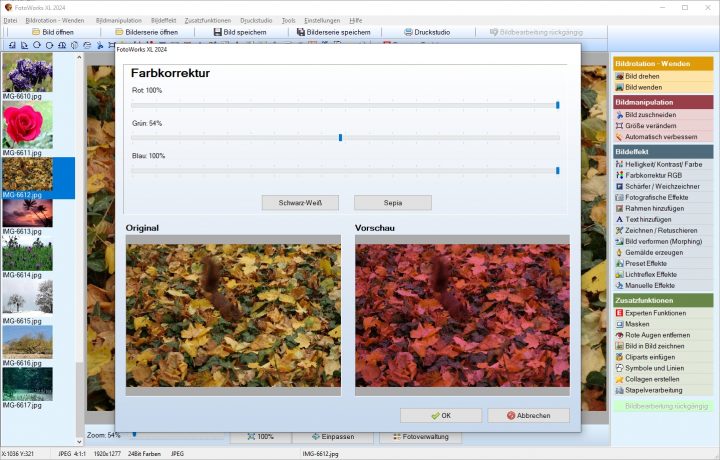
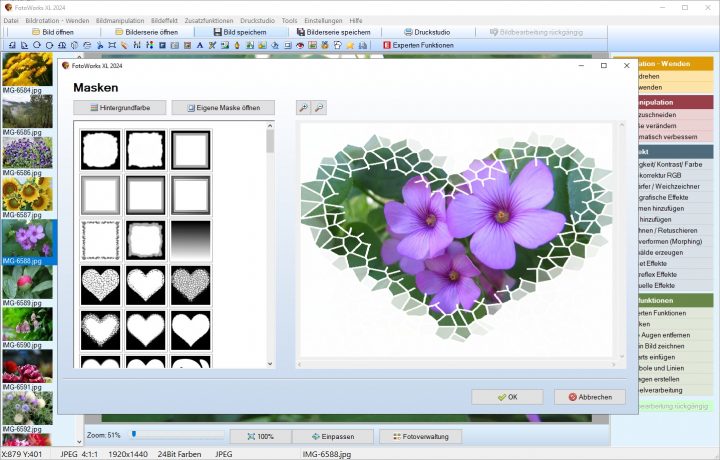
 Produktabbild: Fotobearbeitungsprogramm
Produktabbild: Fotobearbeitungsprogramm Produktabbildung: Bildbearbeitungsprogramm
Produktabbildung: Bildbearbeitungsprogramm